Table of Contents
How to create your new extension
The pluggability feature of WManager is a key factor of success for the whole WManager ecosystem.
WManager allows to create their own extension for WManager which can be use only for local instance. Extension folder should be placed in the modules folder of the application.
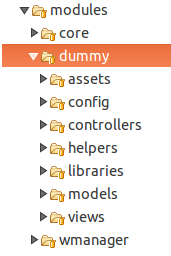
Structure of the extension:
Description
Extension folder can be named as anything which should be placed inside modules folder. Extension folder should contain model, view controller folder. Any routes for the extension should be placed in config folder. Any js and css files should be placed inside assets folder in the specific directory. i.e. css files should be placed in dummy/assets/css/ folder and js files should be placed in dummy/assets/js/. Any Helper function for the extension should be placed in helpers folder of the particular extension. Any Libraries should be placed in the libraries folder of the particular extension.
JS CSS Configuration
- JS and CSS files path should be configure in the dependencies table of WManager Database
Example:
dependencies table
| template | application |
| type | js |
| filename | dummy.js |
| path | /application/modules/dummy/assets/js/dummy.js |
| module | dummy |
| order | 1 |
| module_order | 1 |
| template | application |
| type | css |
| filename | dummy.css |
| path | /application/modules/dummy/assets/js/dummy.css |
| module | dummy |
| order | 1 |
| module_order | 1 |
Note :
- Same configuration can be set for CSS files.
- If we have multiple JS or CSS files, We can specify which order should be loaded first using order column of the dependencies table.
Routes Configuration
Routes for the extension should be in routes.php file which will be placed in config folder of the application.
Example:
$route ['module/dummy'] = "dummy/controller/function_name";